I had some time to myself earlier tonight, so I worked on adding a tweetable featured quote shortcode to my Hugo-generated site. That’s totally a normal thing to do on a Friday night, right?
There are three main components to this shortcode – the body text of the tweet, hashtags, and “Share on Twitter” link. The coolest part is the twitter.com URL, which includes text for prefilling a tweet.
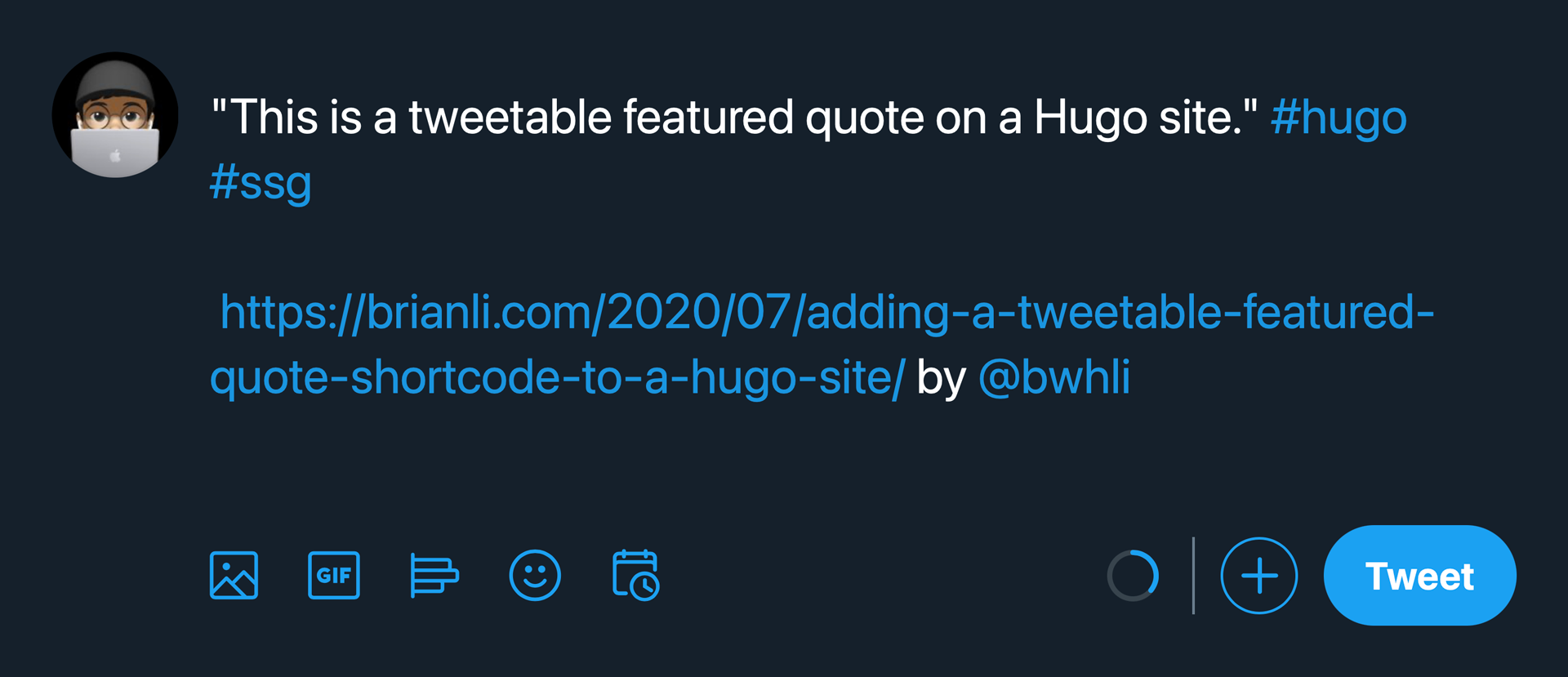
So if you click on the link, you’ll see something like this.

Here’s the template code I came up with. It looks pretty messy at first glance, but it’s easy to understand after getting past all the HTML character entities.
<span>"{{ .Inner }}"{{ if .Get "hashtags" }} {{ range $index, $hashtags := split (.Get "hashtags") ", " }}{{ if gt $index 0 }} #{{ else }}#{{ end }}{{ . }}{{ end }}{{ end }}
<br>
<a class="share-on-twitter link-reverse" target="_blank" href="https://twitter.com/intent/tweet?original_referer={{ .Page.Permalink }}&ref_src=twsrc%5Etfw&text="{{ .Inner }}"{{ if .Get "hashtags" }} {{ range $index, $hashtags := split (.Get "hashtags") ", " }}{{ if gt $index 0 }}{{ htmlUnescape " #" }}{{ else }}{{ htmlUnescape "#" }}{{ end }}{{ . | lower }}{{ end }}%0a%0a{{ end }} {{ if .Get "shortlink" }}https://brian.link/{{ .Get "shortlink" }}{{ else }}{{ .Page.Permalink }}{{ end }} by @bwhli">Share on Twitter →
</a>
</span>
Here’s the shortcode I use in posts when I want to feature a quote.
{{< quote hashtags="hugo, ssg" >}}This is a tweetable featured quote on a Hugo site.{{< /quote >}}Feel free to use the code snippet above to add a tweetable featured quote to your Hugo-generated site. If you have any questions about how the shortcode works, feel free to reach out to me on Twitter or send me an email.