Late last year, I migrated my WordPress-powered blog to Hugo, and I still think it’s the best decision I’ve ever made with regard to my blogging workflow. Switching to a static site generator like Hugo has expanded my knowledge and perspective on modern CMSs and their associated technologies.
Ironically, I feel that exploring non-WordPress tools like Hugo has actually made me a better employee at Kinsta – a managed WordPress hosting company. In this post, I’ll share five reasons why I love working with Hugo, and elaborate on how it has impacted my personal and professional development.
1. Hugo is Fast
Hugo is fast from both a development and user experience angle. Hugo is a static site generator that’s written in Go, a programming language that was built with the sole purpose of being fast and performant. Practically speaking, Hugo is able to build large and complex sites in a matter of seconds.
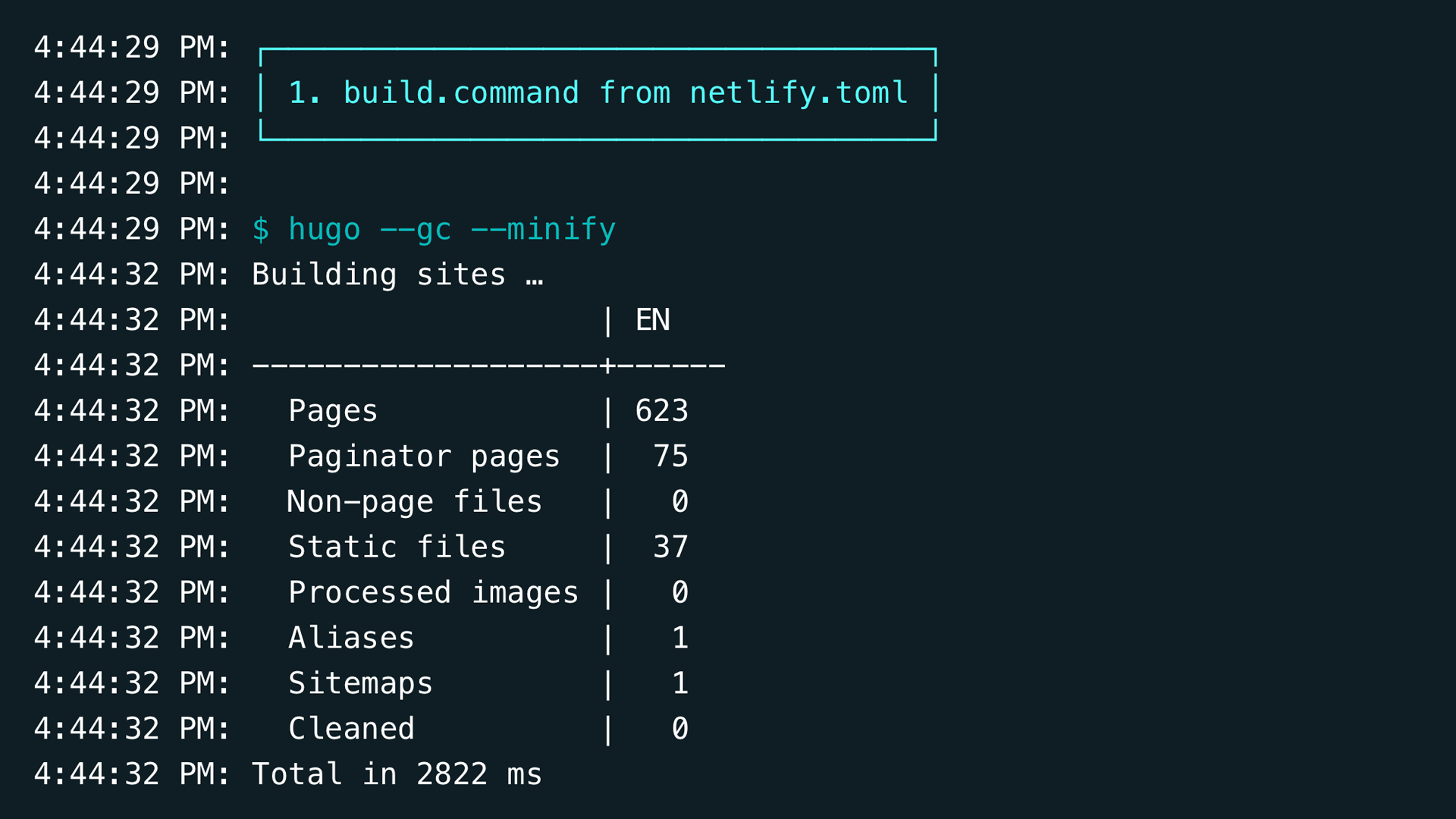
Take a look at the Netlify build log for this blog below – the Hugo build process finished in less than three seconds.

Smaller projects like the site I’m currently building for my wife builds in less than 100ms on my MacBook Pro. In my opinion, fast build time is an extremely important feature for a static site generator because it allows for real-time development without having to wait for the site to build after every change.
One of Go’s biggest strengths is its accessibility. Before I started working with Hugo, my coding experience consisted of writing random Python scripts to automate stuff and developing very basic WordPress themes with HTML, CSS, and PHP. Before I finalized my decision to go with Hugo, I thought learning how to use it would be a very time-consuming task, and I ended up being wrong.
It turns out you actually don’t need to be a Go expert to use Hugo. After scanning through a short Go 101 course, I was able to create this entire site without much trouble at all. Now, is my code perfect? Absolutely not. I’ll be the first one to admit the codebase for this blog is sort of a mess right now. Armed with my newfound knowledge from the past year, I’m actually in the middle of planning a complete refactoring of my codebase, so hopefully everything will be a lot more streamlined by the end of this year.

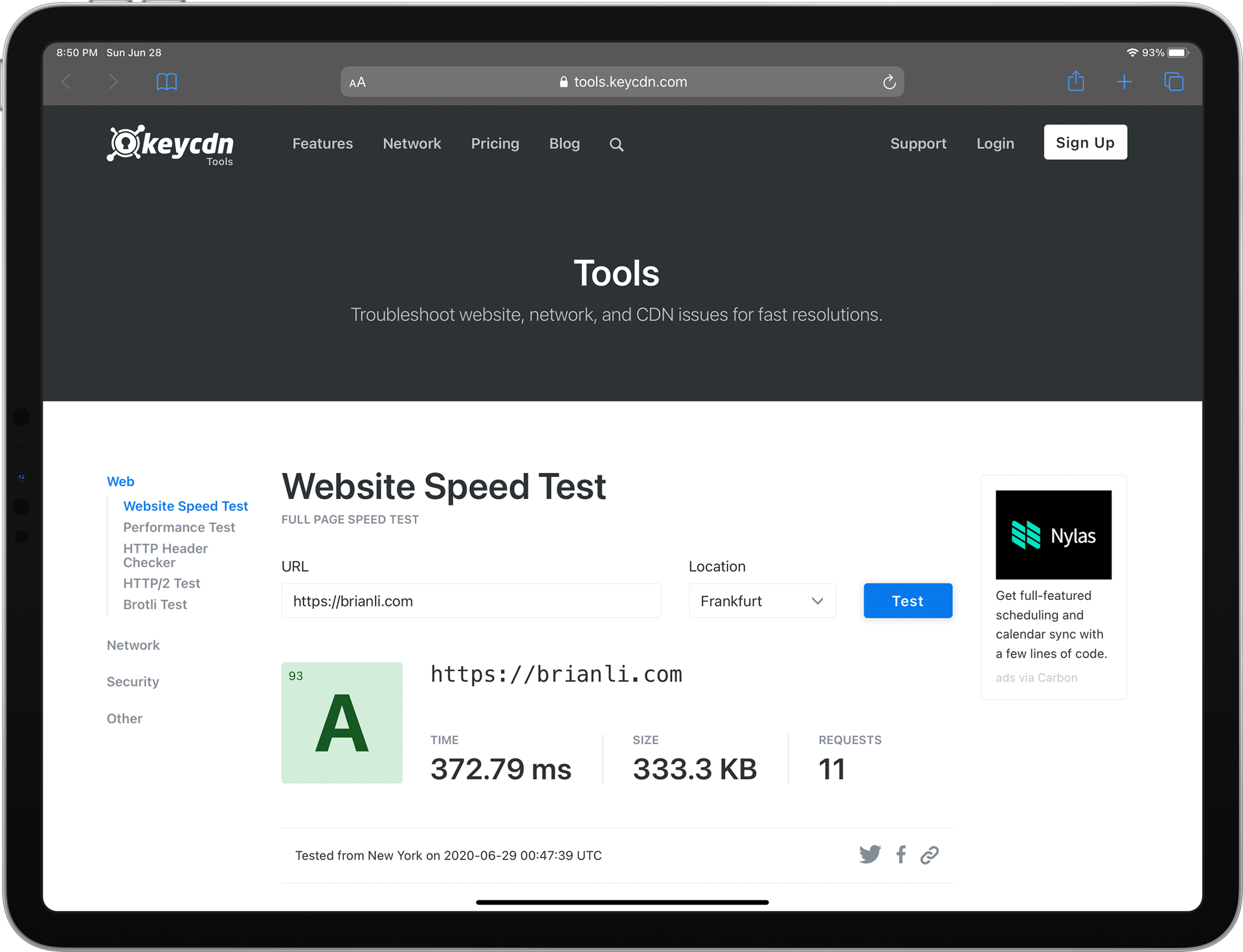
A speed test for my Hugo-generated blog.
In terms of frontend user experience, Hugo is fast for the same reasons that sites generated with every other static site generator are. Everything is static and fully cacheable. There is no dynamic PHP scripting, and there are no database queries that need to be fulfilled before a page can be rendered. If you’re reading this post, you probably know a few things about static sites already, so I won’t waste your time talking about why they’re quick to load.
2. Functional Modularity
Another thing I love about Hugo is how modular it can be in terms of swapping various functionalities in and out. Let’s take image optimization and delivery as an example. When I first started thinking about to handle image optimization and responsive images, I decided on Cloudflare’s image resizing API, which is available on the Business plan tier.
After a while, I couldn’t justify the cost of the Business plan anymore, so I started looking for a replacement service. I ended up finding Imgix, which I still use today. After signing up for Imgix, I read through the API, and was able to integrate it into my Hugo site in less than half an hour!
3. Free Hosting on Netlify
I work at a WordPress hosting company, so I live and breathe hosting. I’ve set up my fair share of LAMP and LEMP stacks for various projects over the years, so thinking about hosting for my personal blog is just something I don’t want to do.
Static sites are super easy to deploy. You can, of course, set up a LAMP or LEMP stack and host your site that way, but why make things more complicated and expensive – at least relatively?
I host this blog for free on Netlify. My monthly bill from Netlify is literally $0. Best of all, Netlify’s service includes a bunch of useful features like free Let’s Encrypt SSL, a globally-distributed CDN, fast site builds, and more.
4. Version Control with Git
Hugo is powered by flat files, which means there is no database. When I want to make a change to a post, I edit the post’s Markdown file directly. This means every single file change can be tracked and version controlled.

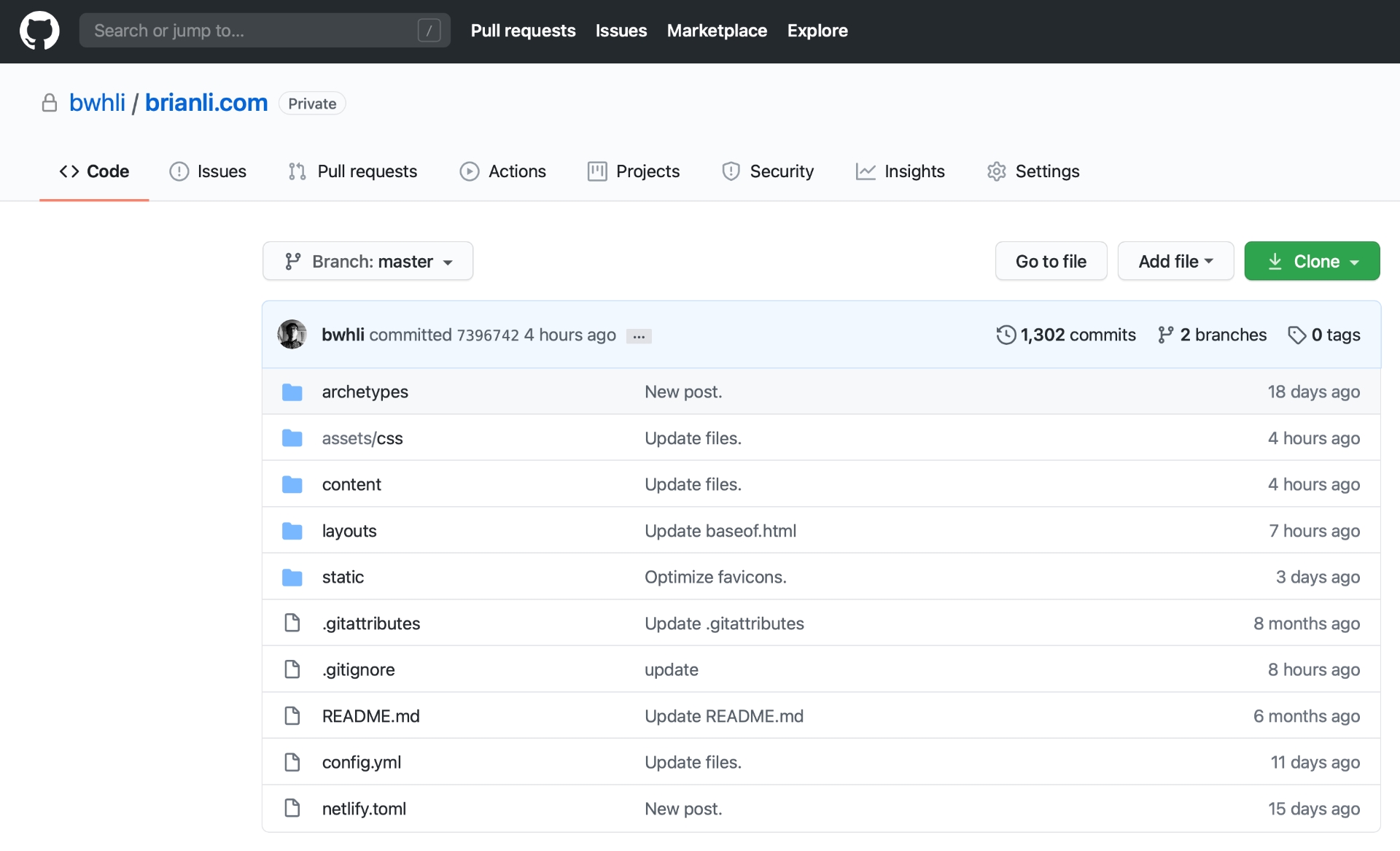
For my Hugo blog, I use GitHub for version control. My entire Hugo project is stored in a private GitHub repo. Over 1,300 commits later, I’m still able to see play-by-play changes to my codebase going all the way back to the day I started using Hugo. A database-driven CMS like WordPress can ever compete with a static site generator when it comes to practical and intuitive versioning.
5. A Minimalistic and Zero-Bloat Philosophy
Last but not least is Hugo’s minimalistic and zero-bloat philosophy. I guess this can apply to other static site generators as well, but I see Hugo as particularly minimalistic due to its no-frills and performance-oriented design.
Unlike WordPress, Ghost, and other semi-monolithic content management systems, static site generators like Hugo are essentially just engines. Hugo’s only purpose is to generate HTML pages from Markdown files and templates. Hugo doesn’t assume you need things like user roles and permissions, a media library, a built-in editor, a full-blown administration interface, and more.

Sometimes I write in Sublime Text, other times I prefer Ulysses.
Admittedly, this design concept doesn’t work for everyone, but it definitely appeals to me. I love the idea of designing my own publishing environment where every tool and step has a real purpose beyond “existing just to exist”. For my Hugo publishing workflow, I usually write with Sublime Text or Ulysses depending on my mood, while various purpose-written scripts handle tasks like image uploading and other housekeeping items. When I’m ready to publish, I push a commmit to GitHub and Netlify does the rest.
Summary
If you’re thinking about making the switch to Hugo, I highly recommend giving it a shot. Hugo’s incredible build performance makes it possible to push changes live in a matter of seconds, and its zero-bloat philosophy makes it a very compelling choice for bloggers who enjoy minimalistic concepts.
If you have any questions about how I switched from WordPress to Hugo, feel free to reach out to me on Twitter or send me an email.