I hate Adsense, but I believe display ads are a necessity for modern web publishers who wish to monetize their work. Projects like Brave and Coil are working on unobtrusive monetization solutions, but they won’t be ready for mainstream adoption anytime soon. For now, I’ve chosen to stick with a small old fashioned HTML/CSS fixed display ad inspired by Daring Fireball, The Loop, and of course Carbon Ads. I didn’t see any tutorials on how to implement this kind of sponsor ad in WordPress without a plugin, so I decided to share my process in this post.
How it Looks
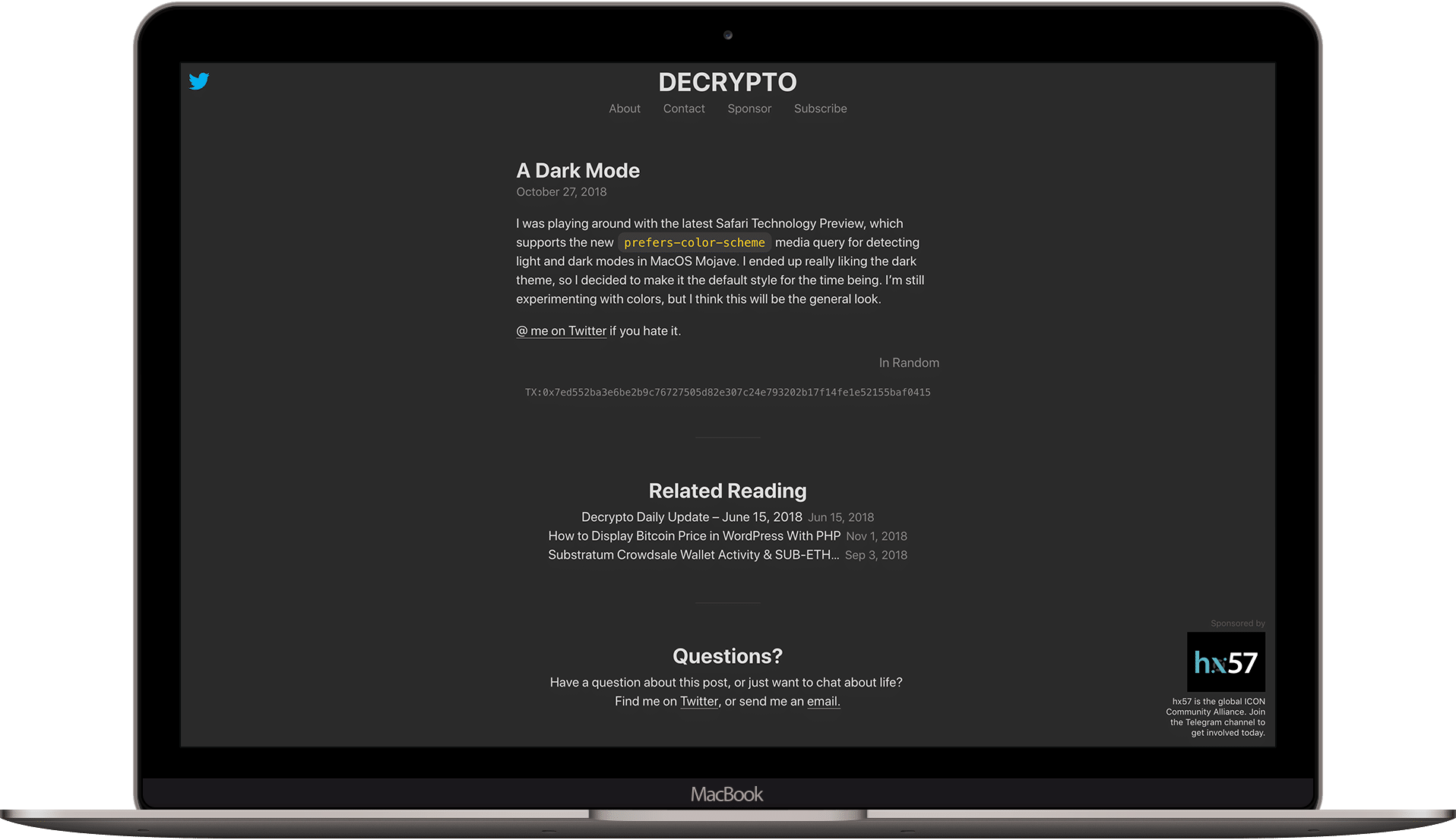
On displays larger than 1200px in width, the sponsor ad is fixed in the bottom right hand corner of the screen.

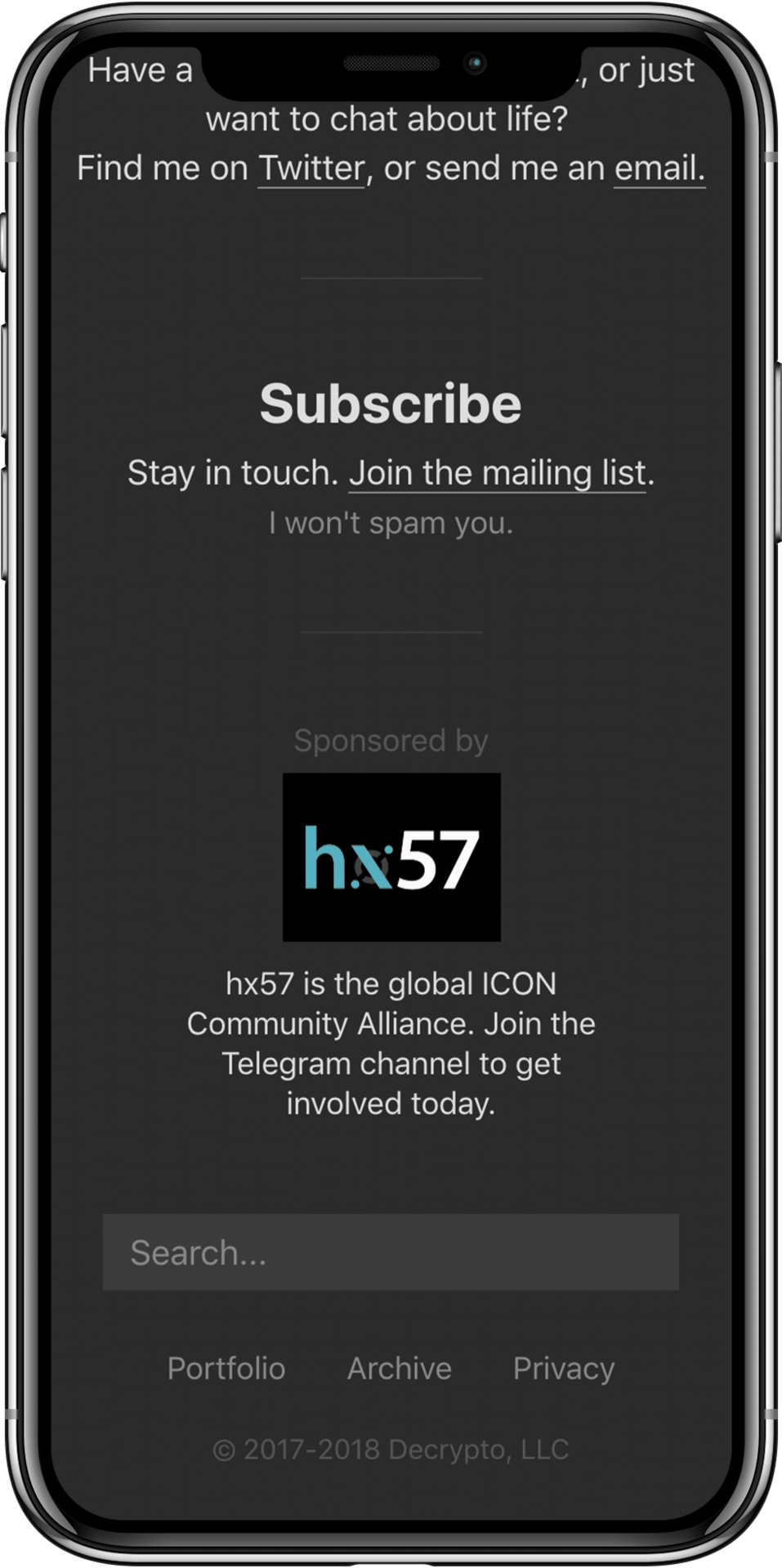
On displays smaller than 1200px in width, the sponsor ad is no longer fixed and lives at the bottom of the page between the subscribe block and search box. With such little real estate on mobile device displays, it just didn’t make sense UX-wise to have a fixed ad.

Register and Configure a Widget Area
I switch sponsors every so often, so I decided to build the display ad inside a WordPress widget. This way, I’ll be able to swap out sponsor images and text without logging into my server via FTP. To do this, I registered a widget area in my theme’s functions.php file with the following code.
/* Register Widgets */
function sponsor_ad() {
$args = array(
'id' => 'sponsor',
'name' => __( 'Sponsor Ad', 'text_domain' ),
'description' => __( 'BrianLi.com sponsor ad.', 'text_domain' ),
'before_widget' => '<section id="sponsor" class="widget sponsor">',
'after_widget' => '</section>',
);
register_sidebar( $args );
}
add_action( 'widgets_init', 'sponsor_ad' );
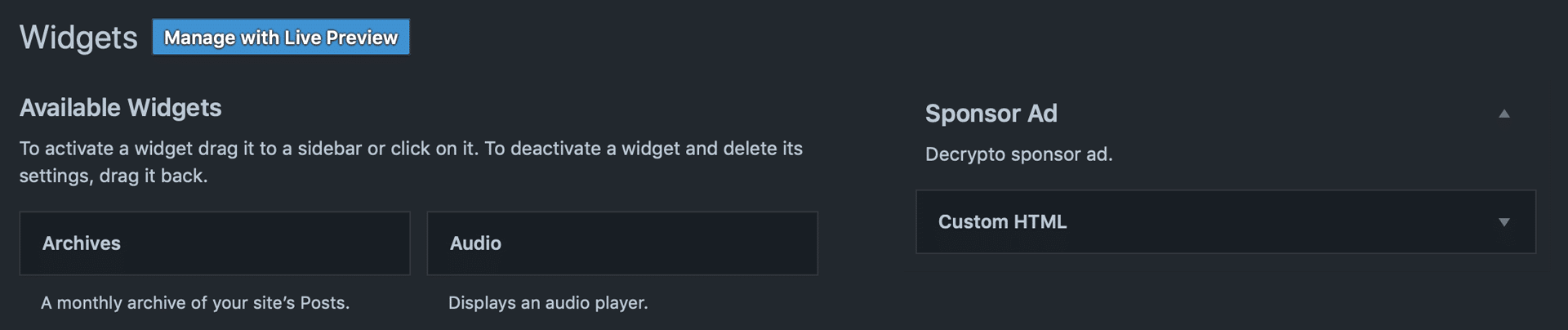
The “Sponsor Ad” widget area now appears in my WordPress dashboard. The next step is to add a Custom HTML widget to the newly created widget area — this is where the code for the sponsor ad will live.

This is the code I used for the Custom HTML widget.
Sponsored by
[<img class="sponsor-img" src="https://brianli.com/assets/sponsor.png" alt="sponsor">](https://t.me/iconhx57)
[hx57 is the global ICON Community Alliance. Join the Telegram channel to get involved today.](https://t.me/iconhx57)
Finally, I inserted the widget area into my footer template between the subscribe block and the search box with the following code.
<?php dynamic_sidebar( 'sponsor' ); ?>
Ugly Widget to Stylish Widget
Now, it’s time for some CSS. Since the sponsor ad will be located in a relative location on mobile devices, I styled for mobile first.
@media (max-width:1200px) {
.sponsor {
position:initial;
width:25rem;
margin:auto auto 5rem;
text-align:center;
}
.sponsor-img {
margin:.8rem auto .6rem;
float:none;
}
.sponsored-by {
display:block;
font-size:1.8rem;
}
.sponsor-description {
font-size:1.8rem;
}
}
Next, here’s the CSS to lock the ad in a fixed position for larger displays.
.sponsor {
position:fixed;
right:1.5rem;
bottom:1rem;
width:16rem;
margin:0;
padding-bottom:0;
text-align:right;
}
.sponsor-img {
margin:.6rem 0;
max-width:120px;
float:right;
}
.sponsored-by {
display:block;
font-size:1.3rem;
color:#555;
line-height:1.3;
}
.sponsor-description {
display:inline-block;
font-size:1.3rem;
line-height:1.3;
}
That’s it! If you have any questions about how to add a fixed sponsor ad on your WordPress site after reading this post, feel free to @ me on Twitter.