Autoptimize is a popular WordPress optimization plugin. Unlike other plugins like WP-Rocket and WP Super Cache, Autoptimize is strictly an optimization plugin. It doesn’t offer any page or object caching features, so that’s something to keep in mind if you’re looking for a plugin that also supports caching. In addition to Kinsta’s “must-use” caching plugin, Autoptimize is the only optimization plugin I use on this website to get a load time of 600 ms or less on most pages. In this post, I’ll share my Autoptimize settings, and teach you how to use this plugin to speed up your WordPress site.

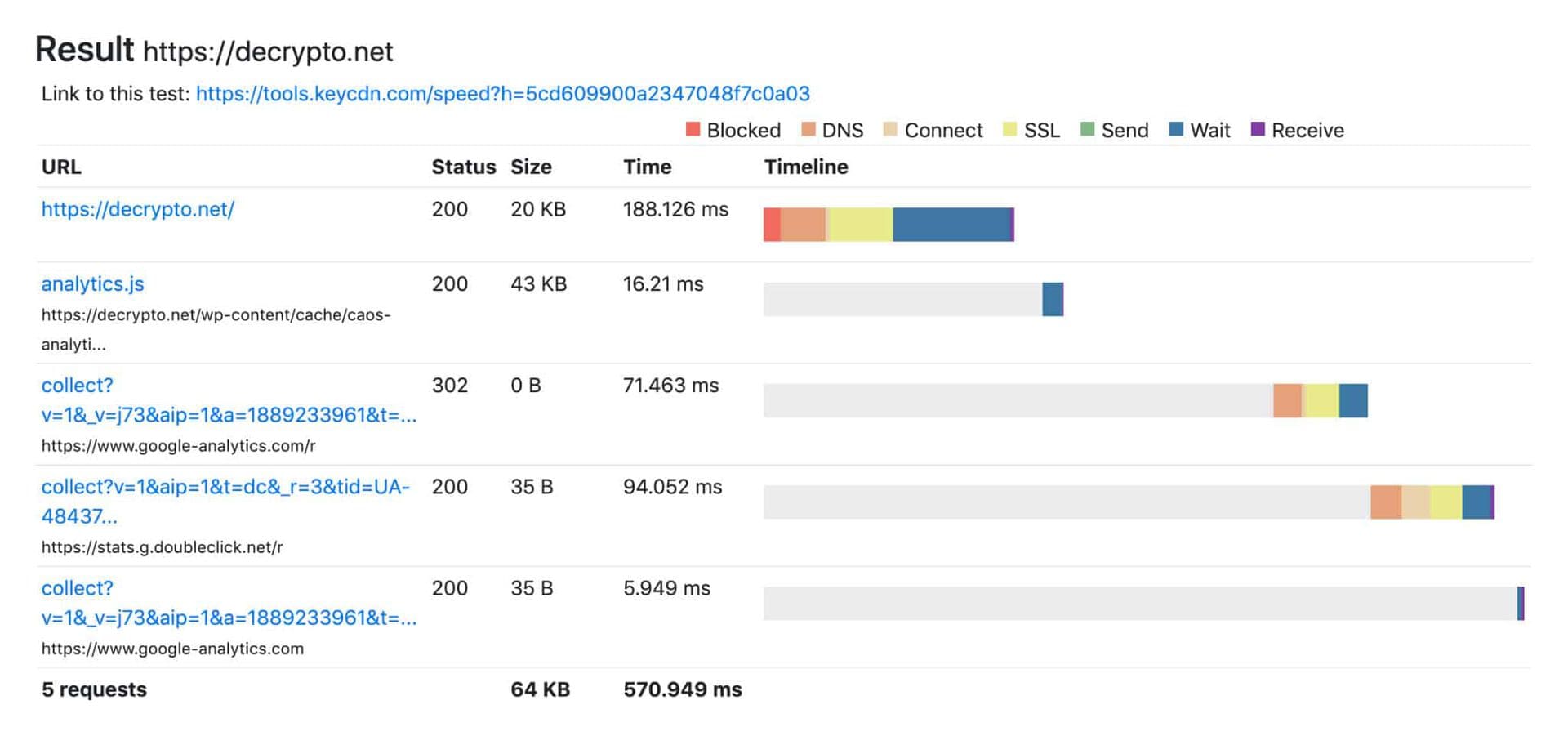
A speed test for brianli.com. The site itself loads in less than 200 ms, but Google Analytics adds another 400 ms of load time.
How to Configure Autoptimize
Autoptimize can be downloaded for free on the WordPress repository. After activating the plugin, navigate to Autoptimize’s settings menu. You should see four tabs.
- JS, CSS & HTML
- Images
- Extra
- Optimize More!
JS, CSS & HTML
Autoptimize’s “JS, CSS & HTML” menu is where you can configure basic optimization settings for your WordPress site.
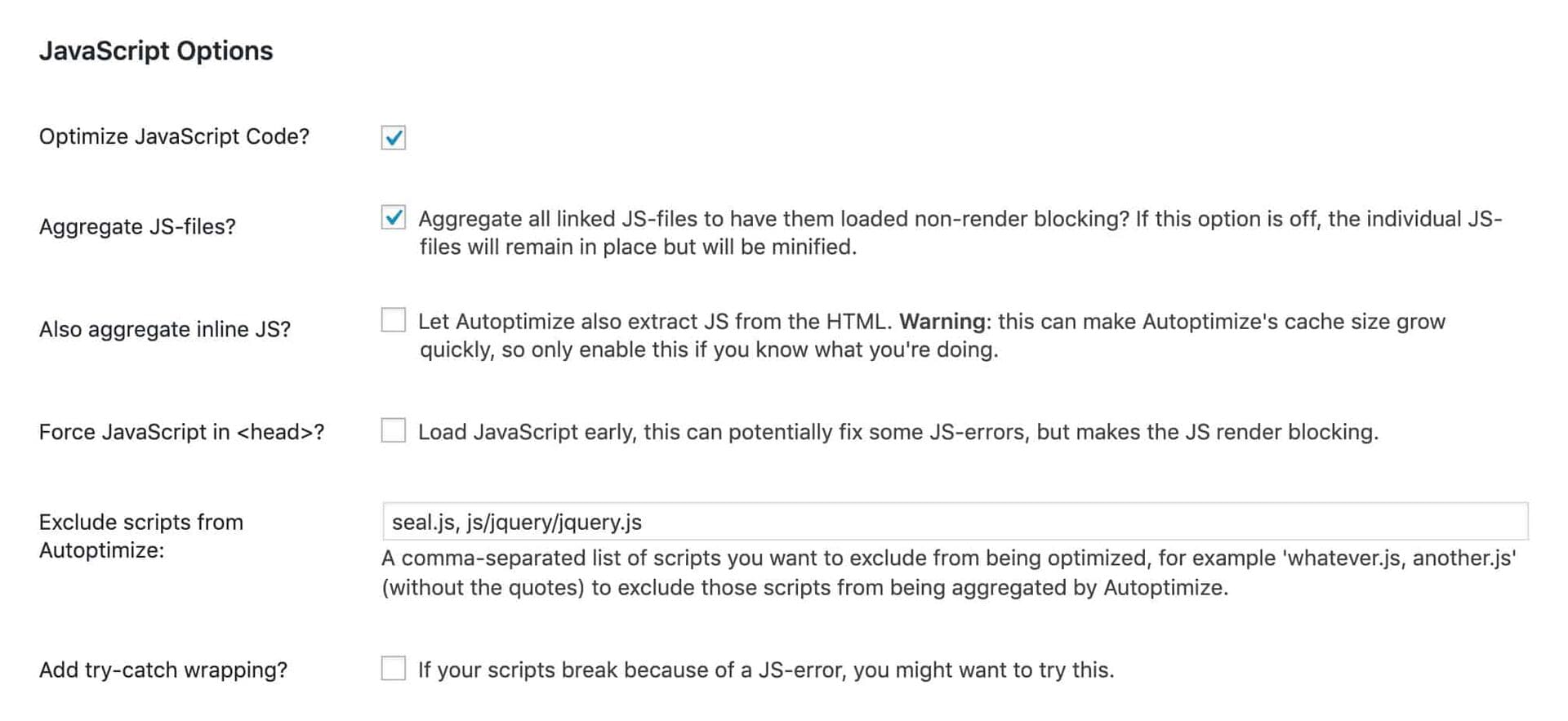
JavaScript Options

- Optimize JavaScript Code - minifies JavaScript files by removing unnecessary whitespace.
- Aggregate JS-files - combines JavaScript files into one file.
- Also aggregate inline JS - extracts and aggregates inline JS.
- Force JavaScript in- loads JavaScript files in your website’s header.
- Exclude scripts from Autoptimize - a list of JavaScript files to exclude from optimization.
- Add try-catch wrapping - wraps aggregated JavaScript with try-catch blocks to reduce the chance of failure due to one offending script.
In the “JavaScript Options” menu, I recommend only checking the first two options. Aggregating inline JS can cause your cache size to grow out of control if you don’t know what you’re doing. Forcing aggregated JS to load in your website’s header is a bad idea because it is render-blocking, and will result in a slower loading time for visitors. While activating try-catch wrapping can solve issues with an offending JavaScript file, there is a small performance hit. If your website only loads properly with try-catch wrapping enabled, a better solution is to simply find JavaScript causing the error and fix it.
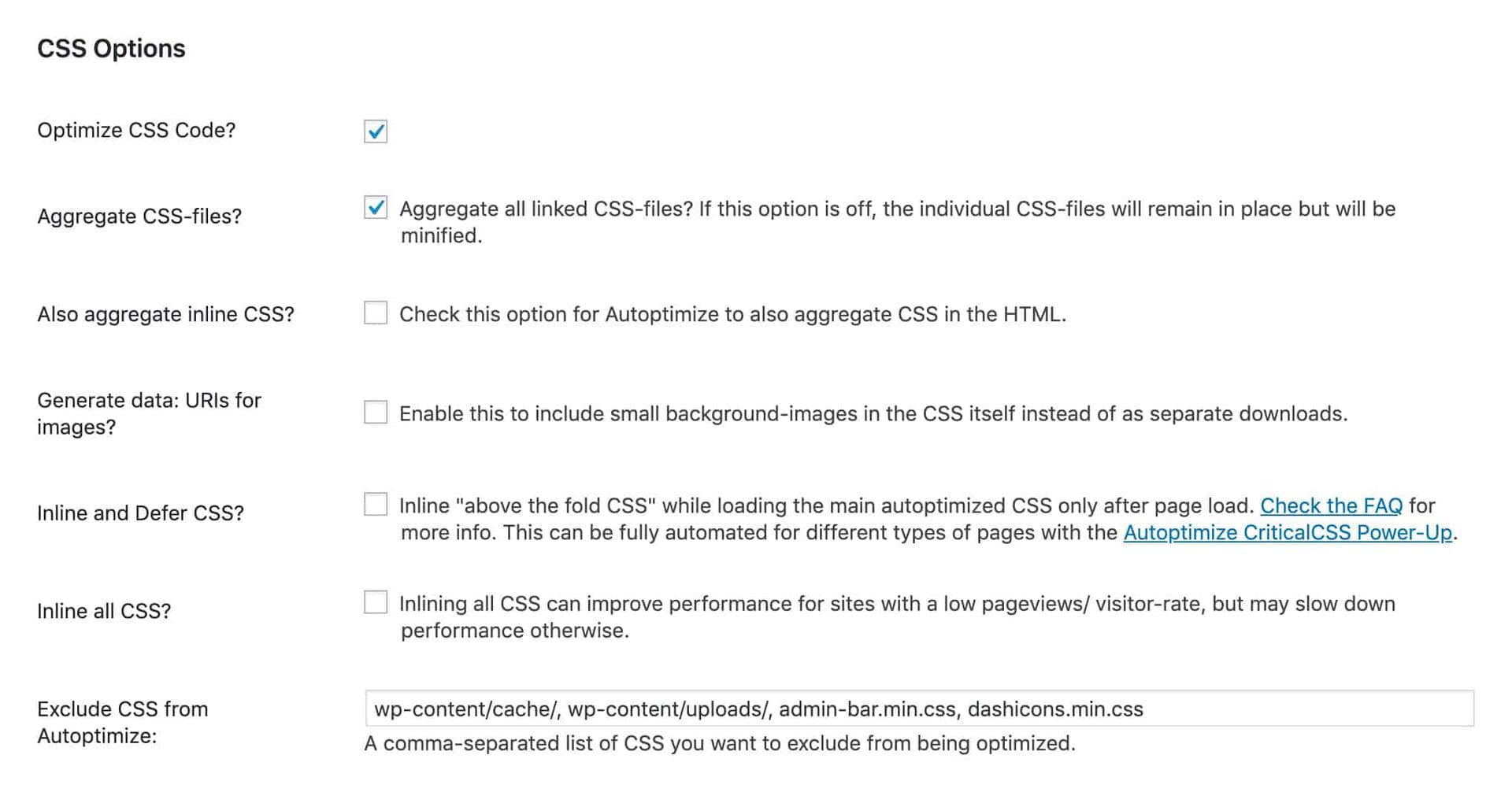
CSS Options

- Optimize CSS Code - minifies CSS files by removing unnecessary whitespace.
- Aggregate CSS-files - combines CSS files into one file.
- Also aggregate inline CSS - extracts and aggregates inline CSS.
- Generate data: URIs for images - moves small images into CSS to reduce the number of server requests.
- Inline and Defer CSS - inlines critical “above the fold” CSS and the full CSS file.
- Inline all CSS - inlines all CSS straight into HTML to reduce server requests.
- Exclude CSS from Autoptimize - exclude certain CSS files from optimization.
In the “CSS Option” menu, I recommend checking the first two options. Similar to the JS settings above, the first two CSS optimization options minifies CSS and combines stylesheets into a single file. On my website, I also use the “Inline all CSS” option. Since my website is extremely optimized and most of my posts are 100% text-based, inlining CSS straight into HTML allows me to serve an entire page with one server request. I also use Cloudflare’s “cache everything” feature to cache my single-request HTML pages at Cloudflare’s edge. In general, I wouldn’t recommend using the “Inline all CSS” option unless you have a very specific reason to do so.
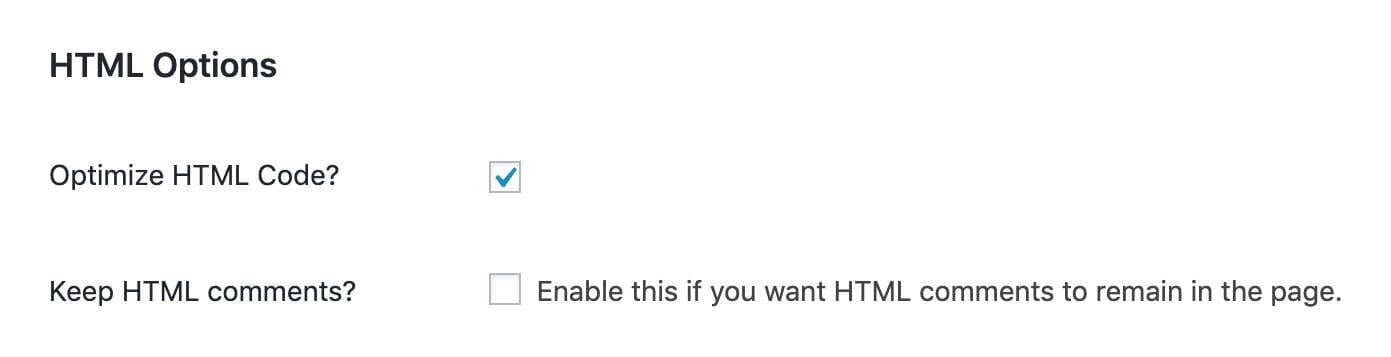
HTML Options

- Optimize HTML Code - minifies HTML output by removing unnecessary whitespace.
- Keep HTML comments - keeps HTML comments intact during optimization.
The “HTML Options” menu is fairly self-explanatory. I recommend only checking “Optimize HTML Code”. In most cases, HTML comments are for development purposes only, and they can add bloat to your page’s source code. Thus, it’s best to keep “Keep HTML comments” unchecked.
CDN Options

The “CDN Options” menu is where you can specify a custom CDN URL for your static assets. If you’re not using a CDN or using a proxy-style CDN like Cloudflare, you should leave this box blank.
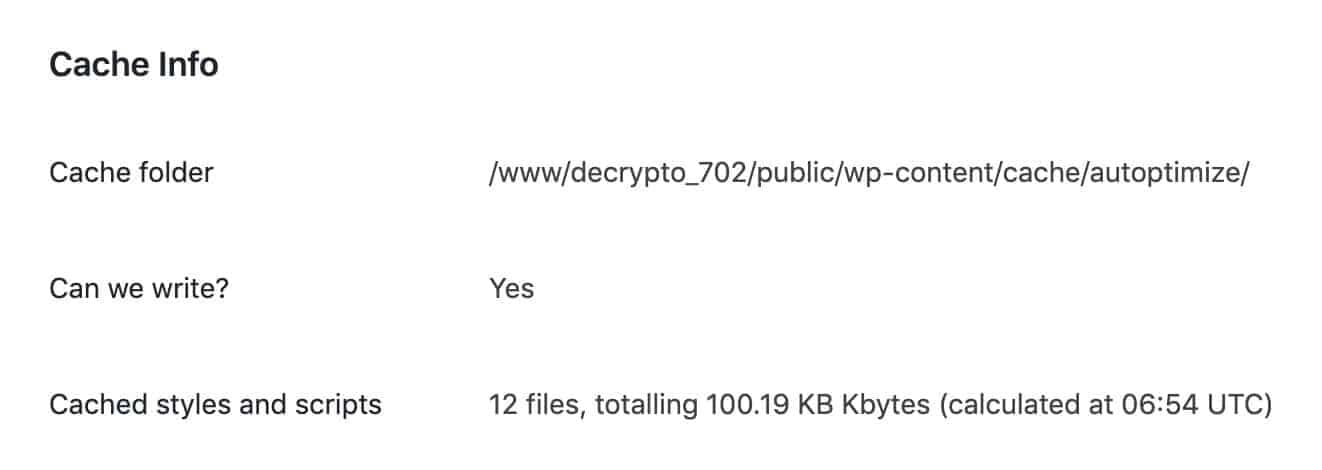
Cache Info

The “Cache Info” menu shows you general information about the Autoptimize plugin. Here, you can view Autoptimize’s cache folder, the plugin’s write status, and the number and file sizes of the optimized files.
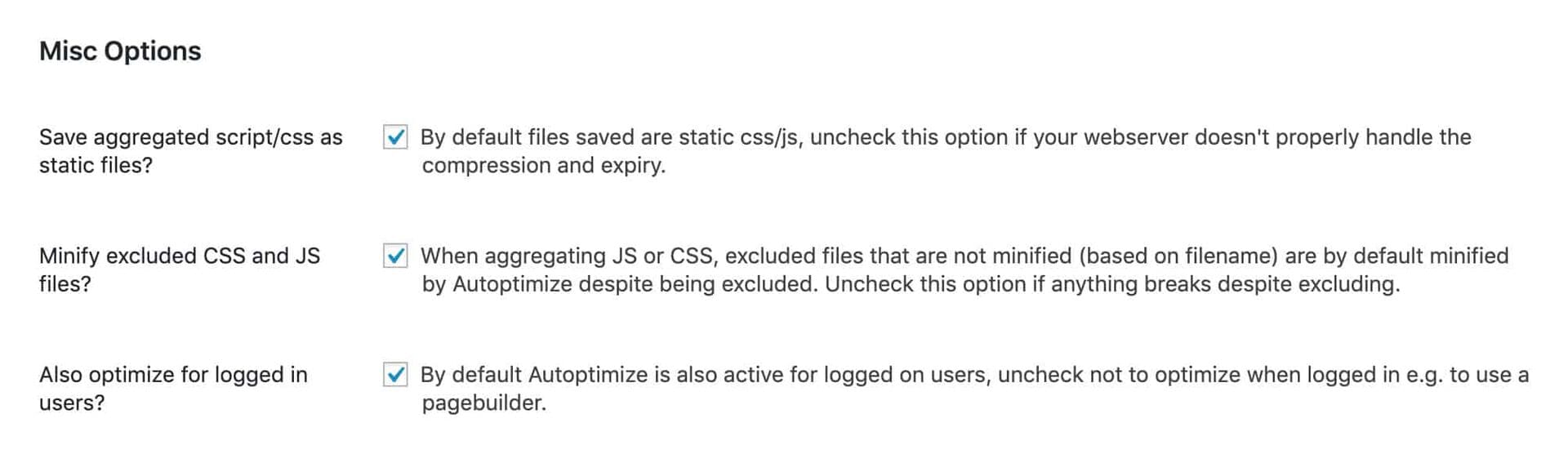
Misc Options

I recommend keeping everything in the “Misc Options” menu checked.
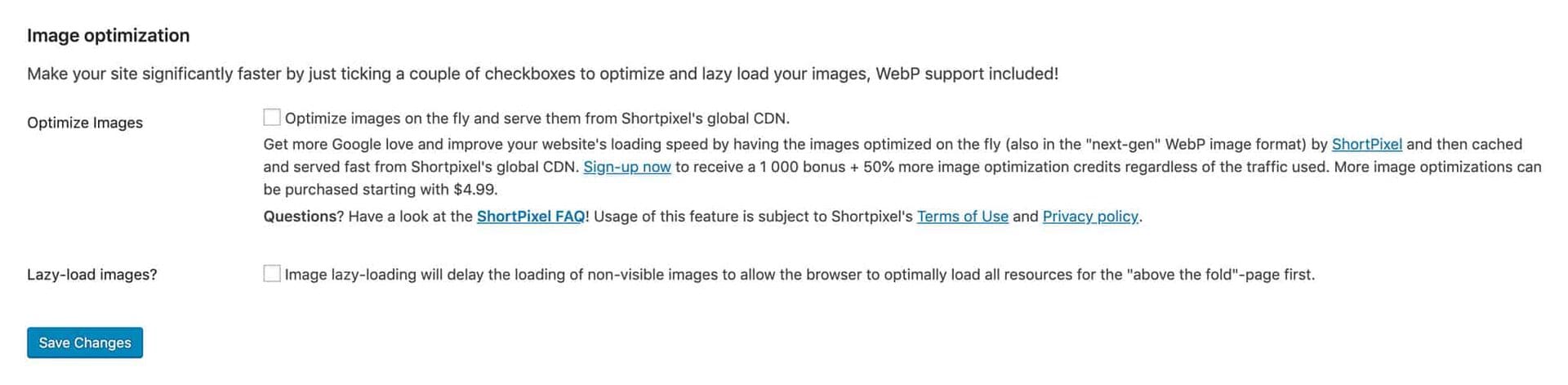
Images

Autoptimize’s “Images” tab is where you can configure image-related optimizations. There are only two options in the “Images” menu.
- Optimize images
- Lazy-load images
The “Optimize images” option lets you integrate your WordPress with ShortPixel’s image optimization service. If you sign up through the link in Autoptimize, you’ll even get a special offer on ShortPixel’s service. The “Lazy-load” images option adds an extra snippet of JavaScript code to your website to load images on demand. Lazy-loading can reduce your page load speed significantly if your WordPress site is very image-heavy. On my website, I keep these two options unchecked because they don’t provide any benefits. I use Cloudflare’s Polish service, which automatically optimizes and serves WEBP versions of my images. Lastly, since my website isn’t very image-heavy, the cost-to-benefit ratio of adding additional JavaScript code is not worth it.
Extra
Autoptimize’s “Extra” tab is where you can configure additional optimizations that can improve the performance of your WordPress site. The “Extra” menu consists of the following items.
- Google Fonts
- Remove emojis
- Remove query strings from static resources
- Preconnect to 3rd party domains
- Async JavaScript files
- Optimize YouTube videos
If you’re using Google fonts on your WordPress, I recommend experimenting with the different optimization options to figure out which one results in the best performance. On my website, I check “Remove emojis” and “Remove query strings from static resources”. Since I don’t use emojis on my site, removing the associated JS and CSS bloat reduced my page load time. Query strings are often used to differentiate new versions of static assets. In most cases, removing the query string from the URL doesn’t result in faster load times, but can improve GTmetrix and Pingdom performance scores. HTML preconnect is used to instruct the browser to set up DNS, TCP, and TLS negotiations before an HTTP request is made to the origin server. Using HTML preconnect can improve page load times, and I recommend using it if your WordPress site calls assets from an external source. For example, I use Google Analytics, which requests assets from https://www.google-analytics.com and https://stats.g.doubleclick.net. By adding these two domains to my HTML preconnect list, the web browser will make an early connection to Google’s servers. Autoptimize also lets you specify certain JavaScript files to load asynchronously, which means the JS code will execute while the page’s HTML is rendering. If JS is not deferred or loaded asynchronously, it will load at the start of the request and block the rendering of HTML. The final option in the “Extra” menu has to do with YouTube optimization, and I recommend ignoring it unless you embed a lot of YouTube videos on your website.
Optimize More
Autoptimize’s “Optimize More” menu is something you can safely ignore in most cases. The page consists advertisements for WP-Rocket, WP-Engine, ShortPixel, and more. By following the steps above, you should already have a much faster loading site. However, if you’re interested in taking that extra step, feel free to explore Autoptimize’s recommendations on this page.
Conclusion
As demonstrated in this post, optimizing a WordPress site doesn’t have to be an expensive endeavor. For most WordPress users, there’s simply no need to invest in an expensive optimization plugin like WP-Rocket. Autoptimize, a free plugin, does a great job of optimizing your HTML, CSS, and JS. When combined with a top tier web host like Kinsta, Autoptimize can take your WordPress site’s performance to the next level.