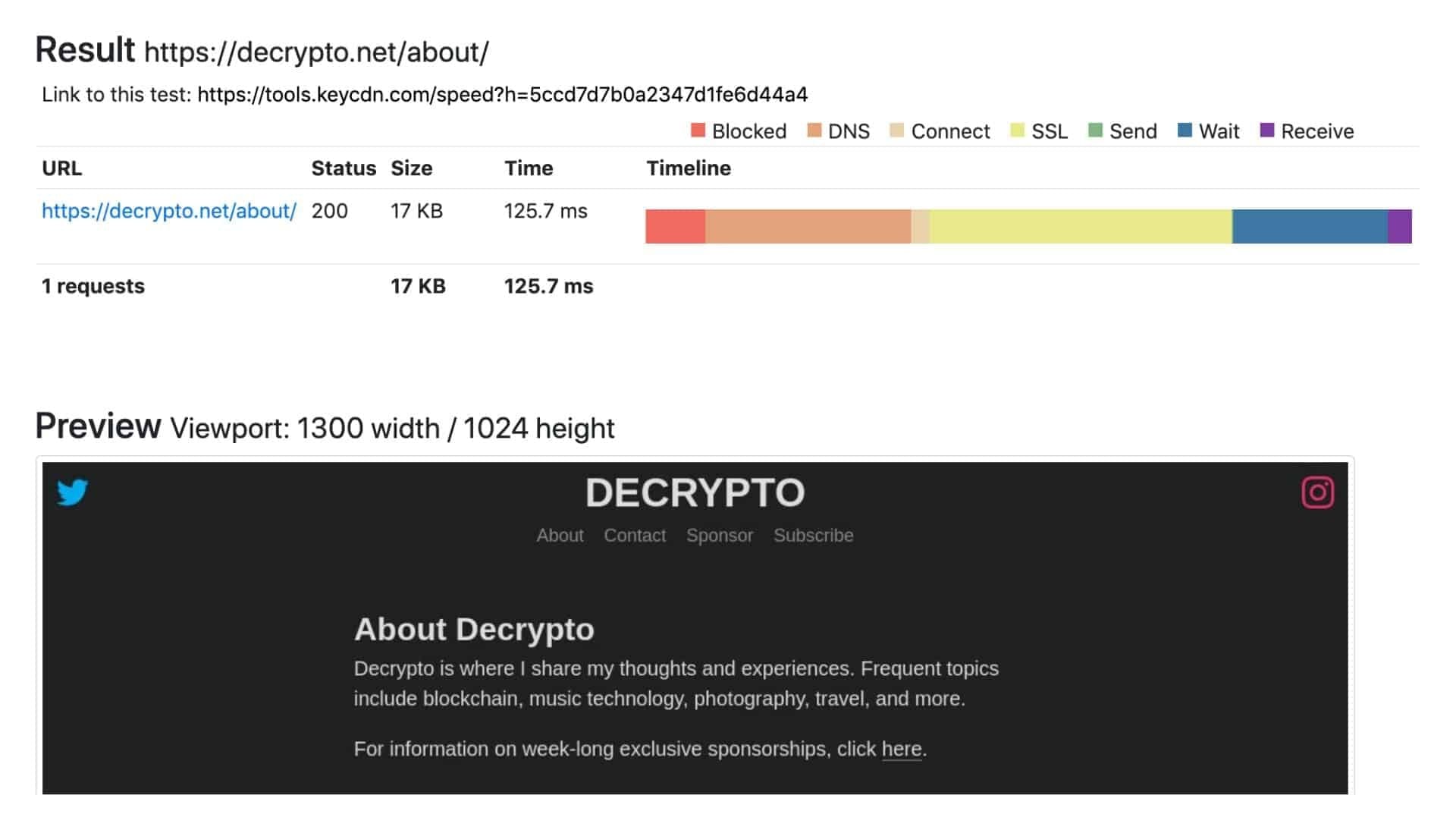
Base64 encoding is a method of encoding binary data into text. In web development, base64 encoding is often used to inline images into HTML to reduce the number of server requests required to render a page. The screenshot below shows the result of a speed test on my about page.

As you can see, the entire page loads with a single server request even though there are two social media icons on the page. This is because the Twitter and Instagram PNGs have been base64 encoded straight into my header template.
Which Images Should be base64 Encoded?
Base64 encoding images into HTML can help reduce server requests, but it definitely comes at a cost. Since base64 encoded images are inlined straight into HTML, they cannot be stored in the browser cache to fulfill subsequent requests. In general, I would only recommend base64 encoding extremely small images. In practice, this would mainly apply to social media icons in PNG format, which can often be heavily compressed due to their single-color nature. For reference, my 64x64 px Twitter icon weighs in at 1,019 bytes.
You should never base64 encode large images unless you have a specific reason to do so. Since base64 encoded images are approximately 30% larger than their unencoded counterparts, encoding large images can add unnecessary bloat to your page size. Choosing whether to base64 encode an image is always a game of compromises. Giving up browser caching and inlining a base64 encoded image can result in a speed boost, or it may not. Thus, you should always do a comprehensive before and after comparison when experimenting with base64 encoded images. On staging-brian.kinsta.cloud, I base64 encoded my social icons for three reasons.
- My home page is almost always image-free, and I liked the idea of loading the entire page with one server request. Honestly, it’s a vanity metric.
- After doing some before and after comparisons, I found that base64 encoding the icons did in fact result in faster load times.
- I use Cloudflare’s “cache everything” feature, which allows me to cache my pages on Cloudflare’s extensive network of edge servers. Serving a single request from Cloudflare is extremely fast, and this is why most of my pages fully load in under 200 ms.
How to base64 Encode Images
Base64 encoding images is super easy. The first thing you should do is optimize the image for base64 encoding. I highly recommend TinyPNG for optimization of PNG files. If you’re base64 encoding other image formats, there are other format-specific optimization tools as well. Next, use a base64 encoder like this one to encode the image. When the image encoding is finished, you’ll see a string of text like the one below.
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgBAMAAACBVGfHAAAAMFBMVEX/zCIpKyqxkCbVqyTqvCPgtCT1xCNCPCm9mSWXeydpWSh5ZSikhibJoiWIcCdWSylg4auAAAAAeklEQVQoz2NgoBFwNjY2NkEWUBQEgU0JaAKCFegCghPQBYSQBIyNjwsKiicgBBgY2BYKCiogCzC4CwouQBHgFBQUQxHgFRQURhFgJl2AQ1BQFN0WARSBQEHBB8gCLECXNiD5xWiioKA8um9F0QUa0AS2ooaY9GEG2gEAwY8WQz+V63YAAAAASUVORK5CYII==
The long string of seemingly random letters and numbers is a text-based representation of the uploaded image. In this case, the string of text above is the base64 encoded version of my favicon. Finally, here’s how you can inline a base64 encoded image in your theme’s template.
<div class="social-icon" id="twitter"><a href="https://twitter.com/bwhli"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAAz1BMVEUAAAAArO4Cq+8Aq/YArO4Cp+wArPIAtvEAre4ArO0ArO0ArO0Aq+0Are0ArO0Dre0BrO0ArO4ArO0Are0ArO0ArO4Bre4ArO4Are0DrO0Bq+0Aqu4ArO4ArO0ArO4ArO0ArO4Bre4ArO4ArO0ArO0Are4ArO0BrO4Are0Are0Bre0Are4ArOwFru0Iru0Dru4Aq+0Aru8AqvAArO0ArO0ArO0ArO0Aq+4ArOwDrO4Aq+0ArO4fsu8ArO4Aqe0Lr+4BrewArO0Aq+0ArO0ArO2zodcjAAAARHRSTlMA+wsHlA4EAe728Nqsnm4kyY96YuLRsX5dRzksHene1bm2h2hVUM7EvKijdnQ0MSEZFRL48uaCTEM+KVpMOxHNv5pKiyP9SJgAAAKXSURBVBgZ7cFVYttQFAXA88QMlpmZme000Pbuf01N3CqG6DlSPvLVGfz3nWR3OpnOBHyNcGj5w2wjazeDiYJ3goBYlMdtv0InLJ0dlfCXcEgtcdKWcY8Q9HU6M6yOAqjl3fbFEvGmnBmL4JNTabrWDaadsd1dGQWctGjTEsGjjDS6ZWYzBhHzRbxR60TVlgiOToU4sjNAACBrRJR2ZESaexSNWRPF7ewAuPRmk5sjikPR9LqTzw2zBQBFOjGkIj4SMhRN779UV5qjACjSX6yRl3FrwojPyAl4daSQ2SwquDYmPm37hDeyQaFV3SmpuGQTVzr1hBO1R2ea5UxEnDWIx2wJ+GdElyrZ3K+yin/qxDNUEHIrdEX37HGn9KTilUU8Et6pv+mW0bX8cX73OLWJx8fZzKMI62q3b3WJp4mQAuxMSmyMUCnvikGGknpAaGcOU4GtUUIHhKZEetXTKBlWRuhJoy9IiwipDfqCBs7y9AUpnC0ylBh7xIX8mpJKy7ggSIwSsnFlNmCUCCvgWumnQUnUZNwopzxG8aXwgVhoNqoU08bFrf1DJ5AyFJOv4lbezNSqBsWTPuKDsknx5VR85Kworm4ZEZYDimndRqRSg+KRREQrDnSKoeeC59isMfqMuQef3JZ6FUb3VAIV9yz2raatEZc2EvGZiaQRj5YS8InFw2BNPJuUjPvmbckkrpoj4A51UWz9rDHiYfW2iAjz+XK5KB8PbUeqb4ivIhURyQ18SbKtfs2gO/S+M0c0oeBnGN3HvO2jAq5lx/d04lv3mr8E3LUs5CyTURS9NhjtZXxKLD1sB156RZf0am+Yax8VxCO6hSAnDbMv3vPzc69u2f4ov58pSERZuNPDj1eFYmkmq/jve/wB6owEsg4cvccAAAAASUVORK5CYII=" alt="Follow Brian Li (@BrianLi.comBL) on Twitter." /></a></div>
Conclusion
When used correctly, base64 encoding is a powerful tool that can be used to reduce server requests and increase the performance of your WordPress site. To recap, only use base64 encoding for extremely small images, and always be sure to run a before and after speed test to ensure base64 encoding images contributes positively to your site’s performance.