Lately, I’ve been listening to a lot of podcasts about WordPress, static site generators, and web technologies in general. I find these topics very interesting because I enjoy blogging, experimenting with new technologies, and thinking about how different demographics use different tools – the latter is precisely why a few podcasts (I won’t name names) have caused so much frustration for me recently. In this post, I want to share some thoughts on “CMS maximalism” as someone who has used WordPress, Ghost, and Hugo extensively, and understands the basic concept of product-market fit.
Static Site Maximalists are Annoying
Do you know what the most annoying thing in the world is? The answer is 30-38 year old tech podcasters who talk about static site generators like they are the answer to everyone’s problems. I recently listened to a podcast where two people compared WordPress and Gatsby like they were actually comparable.
It was extremely frustrating to listen to because it was so obvious that the host was aware of the technical complexities in designing, coding, and deploying a Gatsby site – but purposefully chose to downplay the potentially showstopping complexities in order to put himself on a technical “look at me, I can deploy and manage a static site” pedestal.
Static Sites are Faster Than WordPress
During the aformentioned podcast, one of the co-hosts went on a two minute rant about how static sites are faster than WordPress. As someone who works with WordPress and static site generators on a daily basis, I understand the nuances behind this statement. The truth is that “static sites are faster than WordPress” is both true and untrue at the same time because it depends completely on context – this is why static site maximalists always use this statement to support their bias and shilling.
Performance comparisons are typically targeted at front-end speed. In this context, a WordPress installation without page caching will always be slower than a static site hosted in the same location. The reason for this is obvious – static sites are pre-built HTML files, while WordPress builds HTML dynamically using PHP and MySQL database queries.
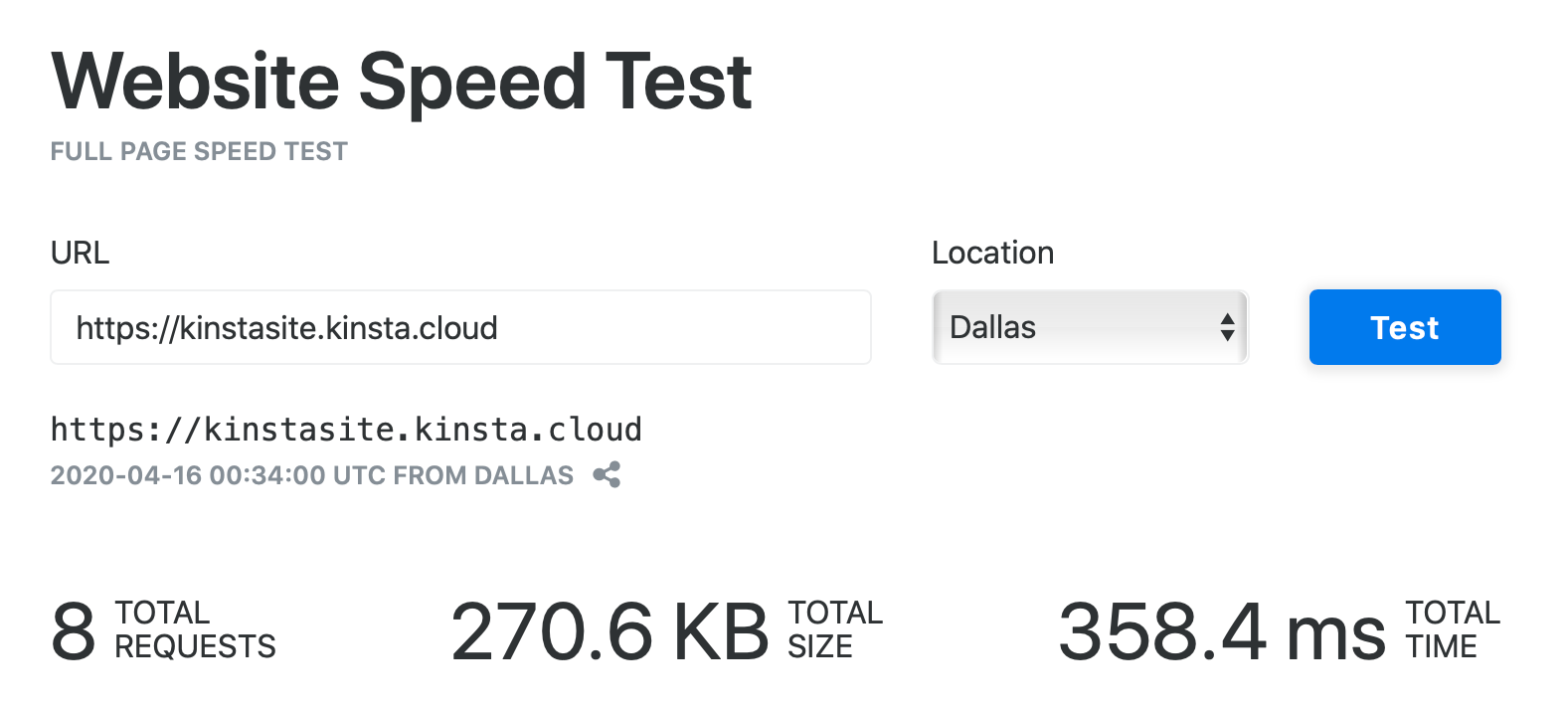
This comparison isn’t grounded in reality though. In 2020, you’d have to go out of your way to find a WordPress host that doesn’t offer page caching as standard feature. Page caching stores static HTML copies of pages so subsequent requests can be served immediately without processing-induced latency. This is where the performance comparison falls apart. A static site and a WordPress site with page caching hosted in the same location will perform equally well because both sites are served statically. If you don’t believe me, check out the speed test below for WordPress site hosted on Kinsta

A 350 ms page load time for a WordPress site hosted on <a href="https://kinsta.com/?kaid=PVPFRRFHOISO" rel="nofollow sponsored">Kinsta</a>.
When presented with proof similar to the metrics above, static site maximalists will typically go on a rant about how static sites are still faster because they can be served via CDNs. That’s a good point, but the speed gain in this scenario is derived from the delivery of the static site, and not the inherent properties of the static site itself. Static sites can certainly be served from an NGINX server in a single location – a setup that wouldn’t be any faster than a WordPress site with page caching served from the same server. Lastly, I should also mention that it’s totally possible to serve WordPress sites as static HTML via Cloudflare’s CDN.
Gravity
Sorry, I just had to get that static site maximalist rant out of the way. It’s been bothering me for a while, so it feels good to get that off my chest. Now, let’s talk about the main topic of this post – how to choose a CMS for your website or blog.
It’s simple, really.
Choosing a CMS is all about gravity – a force that attracts you to something else. The reasons that influence the level of attraction is called product-market fit, and it’s something that you’ll have to gauge and figure out.
Here are a few examples.
- A developer who likes to use git for version control on his blog won’t feel much gravity towards a database-driven CMS like Ghost.
- A single mom who wants to start a blog to share her ups and downs won’t feel much gravity towards a developer-centric product like Gatsby.
- A designer who cares deeply about practicing minimalism in all aspects of his life won’t feel much gravity towards a heavy CMS like WordPress.
All three examples show why product-market fit is so important, and why it’s outright stupid for entitled techy people to make sweeping recommendations like “just use Gatsby, it’s not that hard”.
In closing, if you are trying to figure out which CMS is best for you, it’s something you’ll need to figure out yourself. To make it a little easier, I’ve condensed the majority of worthwhile options into three categories.
- Open source database-driven CMS.
- Closed source managed service.
- Open source developer-centric SSG.
In the first category, WordPress and Ghost are the top contenders. If you appreciate minimalism and a refined writing experience, I’d recommend Ghost. If you are looking for an turnkey solution, give WordPress a try first.
In the second category, Squarespace and Wix are the top contenders. When it comes to publishing software, I personally don’t like digging myself into a closed source proprietary hole, but Squarespace and Wix are just right for some people.
In the third category, Gatsby and Hugo (the SSG I use for this website) are the top contenders. If you’re familiar with terms like Markdown and git, and don’t mind building your own templates and themes from scratch, a static site generator may be your calling. If you love JavaScript, check out Gatsby. If you’re like me and don’t love JavaScript, check out Hugo first.
At the end of the day, it’s all about finding the right tool for your use case – bonus points if the tool makes you happy as well. If you are able to find a platform that works for you, stick with it, but don’t be afraid to dabble with other options if you feel like it’s the right thing to do. Whatever you do, don’t become a stubborn and permanently-unchanging maximalist.